在移动互联网蓬勃发展的今天,微信小程序凭借其轻量化、即用即走的特点,已成为企业和个人拓展业务的重要平台。而作为小程序开发的核心工具,微信开发者工具的下载与使用成为开发者关注的焦点。本文将从工具特点、下载安装、使用教程、安全性及未来趋势等多个维度,为读者提供全面解析。
一、微信开发者工具的核心特点

微信开发者工具是微信官方推出的集成开发环境(IDE),专为小程序开发设计,其特点可归纳为以下四类:
1. 多版本适配:
稳定版(Stable Build):经过全面测试,稳定性强,适合普通开发者及企业项目。
预发布版(RC Build):包含新特性,稳定性尚可,适合尝鲜新功能。
开发版(Nightly Build):每日构建版本,修复缺陷快,适合技术极客。
系统兼容性:Windows 7及以上(1.06版本后不再支持Windows 7)、macOS 10.10及以上。
2. 功能集成化:
支持代码编辑、实时预览、调试工具、性能分析及一键发布,覆盖开发全流程。
内置模拟器,可模拟不同设备型号及网络环境,提升测试效率。
3. 生态支持:
提供云开发能力,无缝对接微信支付、用户登录等核心功能。
支持自定义组件库,如TDesign零售电商模板,降低开发门槛。
4. 多角色协作:
管理员、开发者、体验者权限分层管理,保障代码安全与团队协作。
二、官方下载与安装指南

1. 下载流程
步骤一:访问官方网站
通过浏览器搜索“微信小程序开发工具”,优先选择域名包含“developers.weixin.”的链接。
官网地址:
步骤二:选择版本
根据操作系统(Windows 64位/32位、macOS)选择对应安装包。
普通用户建议下载稳定版,开发者可选预发布版或开发版。
步骤三:下载与安装
点击下载后,双击安装包,按提示完成安装路径选择及协议确认。
注意事项:避免安装到系统盘,确保存储空间充足。
2. 注册与登录
首次使用需通过微信公众平台注册小程序账号,获取AppID(唯一标识)。
安装完成后扫码登录,支持多账号切换。
三、从零开始:开发工具使用教程
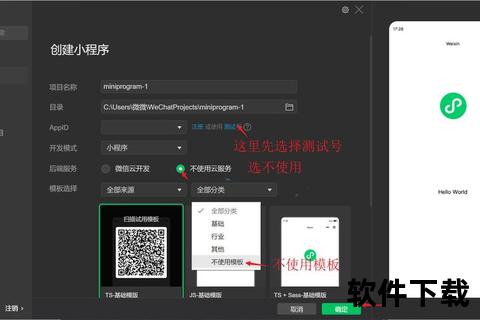
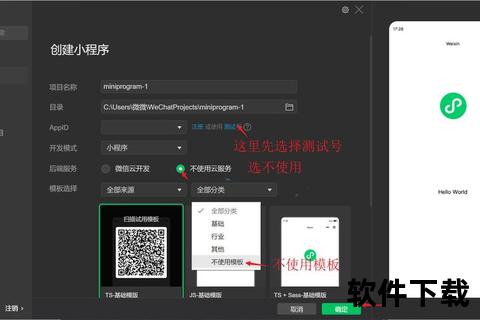
1. 创建项目
1. 点击“新建项目”,填写项目名称及目录。
2. 输入AppID(测试阶段可使用自动生成的测试号)。
3. 选择模板(如空白模板或官方电商模板)。
2. 代码编写与调试
目录结构:
`app.js`:全局逻辑文件。
`app.json`:全局配置(页面路径、窗口样式)。
`pages/`:存放页面文件,每个页面包含`.js`、`.wxml`、`.wxss`、`.json`四个文件。
调试工具:
使用“调试器”面板查看日志、网络请求及性能数据。
通过“编译”功能实时预览修改效果。
3. 发布与审核
点击“上传”按钮提交代码至微信服务器,填写版本信息。
登录微信公众平台提交审核,通过后即可上线。
四、安全性与可靠性分析
1. 官方保障:
工具由微信团队维护,定期发布安全补丁及漏洞修复。
采用基于Chromium的渲染引擎,确保代码执行环境安全。
2. 开发环境防护:
权限分级管理,避免代码泄露或误操作。
建议开启自动更新,及时获取最新安全版本。
3. 用户数据安全:
小程序需通过HTTPS协议与服务器通信,保障数据传输加密。
五、未来展望:小程序开发工具的趋势
1. 技术革新:
AI集成:语音识别、图像处理等AI能力将深度融入开发工具。
云开发普及:云函数、数据库等云端服务进一步降低开发成本。
2. 市场扩展:
预计2025年小程序市场规模突破千亿,覆盖电商、金融、教育等多个领域。
跨平台开发能力增强,支持多端(微信、支付宝、字节跳动)代码复用。
3. 用户体验优化:
引入用户评分体系,推动小程序质量提升。
开发工具将提供更智能的代码提示与性能优化建议。
微信开发者工具作为小程序生态的基石,其便捷性、功能集成与安全性已得到广泛验证。无论是个人开发者还是企业团队,均可通过官方渠道获取工具,结合文档与社区资源快速上手。未来,随着技术迭代与市场需求演变,这一工具将持续赋能开发者,推动小程序生态迈向更高维度。